Aby strona internetowa odniosła sukces, powinna nie tylko zawierać ciekawe treści i być wysoko w wynikach wyszukiwania, ale i być „przyjazną” do odwiedzających. Co to znaczy? Że powinna mieć przyjemny projekt wraz z funkcjami, na które oczekują użytkownicy. Kreatywny projekt, unikatowa treść i dobra widoczność w Google – to trzy filary, od których zależy sukces strony www. Te trzy części są wzajemnie powiązane między sobą. Słaba realizacja jednej z nich ma wpływ na pozostałe i na stronę www w całości.
Projekt strony – to jej wizytówka. Oryginalny projekt, przyjemne kolory i wysoka funkcjonalność pozwalają zwiększyć konwersję na stronie internetowej. Użytkownicy lubią strony www aktualizowane na bieżąco. Takie strony mają znacznie więcej szans przyciągnąć stałych użytkowników. Dlatego strona internetowa musi rozwijać się razem z trendami webdesignu.
Kiedy strona www oparta jest o jeden z popularnych CMS (np. Joomla), jej aktualizacja nie jest ciężkim procesem. Każdy nowoczesny CMS ma szeroki wybór szablonów z aktualnymi w tej chwili projektami dla stron www. Oprócz tego istnieje wiele różnych dodatków, które pozwalają znacznie rozszerzyć jej funkcjonalność. Dzięki temu odnowienie projektu strony www można realizować szybko i lekko, mając przy tym tylko podstawowe pojęcie w tworzeniu stron internetowych.
Jeżeli macie Państwo stronę opartą o CMS Joomla i dawno planowaliście odnowić jej wygląd, my możemy wam w tym pomóc. Razem z naszym partnerem TemplateMonster Polska organizujemy dla Państwa ciekawą akcję z możliwością wygrania najnowszych templatek dla Joomli. Wygrany motyw pozwoli Państwu odnowić projekt swojej strony internetowej lub stworzyć nowoczesną stronę www.
„Duże obszary” jako trend w projektowaniu szablonów
Koncepcji w projektowaniu webowym zmieniają się co roku. W 2015 roku najbardziej popularnymi są Material Design, Monochromatic Colors, Micro interactions i Large Hero Areas. Na temat Material Designu można znaleźć dużo informacji również na angielskich, jak i na polskich stronach internetowych. Dlatego dziś powiemy Państwu o innym nie mniej popularnym podejściu w projektowaniu stron www – Large Hero Areas czyli „Dużych obszarach”.
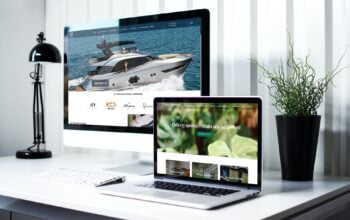
Large Hero Areas polega na tworzeniu witryn www, które nie zawierają wielkiej liczby elementów na stronie, a cała potrzebna informacja jest umieszczona w dużym obrazie z małą liczbą tekstu po środku lub na górze ekranu (slogan, menu, nazwa). Wszystko, co musi wiedzieć odwiedzający to pełnoekranowy obraz, który powinny go zachęcić do wykonania następujących działań: zapoznania się z usługami/produktami na stronie www i przejścia do kontaktów. A więc pełnoekranowe strony internetowe to połączenie landing page’ów z tradycyjnymi stronami www.

Pełnoekranowe projektowanie stron www może być przedstawione w różnych wariantach układu strony www: podzielony lub bifrontalny układ, układy oparte o siatkę itd. Jedynie, co pozostaje bez zmian – to obecność nagłówka, stopki i części treści na stronie. Oprócz tego nie ma żadnych standardów w ustawieniu struktury strony www, dlatego każdy nowy projekt dla strony internetowej jest unikatowym.
Wielką przewagą Large Hero Areas jest prosta realizacja responsywności. Dzięki swojej strukturze (strona www nie zawiera wielkiej liczby małych elementów) taką stronę www łatwo dopasować do różnych rozmiarów ekranów.
Do innych przewag pełnoekranowych stron www można odnieść:
- Zrozumiałe ustalenie treści w obszarze jednej strony.
- Skupienie na treści.
- Informacja jest dostępną po kliknięciu. Odwiedzającym już nie trzeba przewijać stronę w górę i w dół, aby uzyskać odpowiednią informację.
- Zdjęcia/wideo mają wspaniały wygląd w pełnej szerokości i pomagają zachwycić odwiedzających.
Nie mniej ważny jest układ informacji na stronie internetowej stworzonej na zasadzie Large Hero Areas. Są tu stosowane różne podejścia. Wszystko zależy od fantazji autora. Najbardziej popularne to:
- użycie dużych zdjęć, w jakości tła;
- użycie ciekawych wideo, w jakości tła;
- dodanie suwaków o pełnej szerokości;
- dodanie komponentów nawigacyjnych.
Ale nie wszystkie strony oparte o Large Hero Areas muszą być pełnoekranowe. Często używane są połączenia zwykłych stron www z pełnoekranowymi, co sprawia że Large Hero Areas to bardzo ciekawe podejście w realizacji projektów internetowych.
Przedstawiamy parę stron www, które zbudowane są na zasadzie Large Hero Areas:
· Strona CoroItalia www.coroitalia.it/it/

Głowna strona wygląda jak ogromny suwak. Reszta informacji dostępna jest po wyborze menu przez przycisk Start Here.
· Strona Shamballa Jewels www.shamballajewels.com

Podana strona jest przykładem podzielonego układu: jedna część zawiera duże zdjęcia, a druga – krótkie opisanie produktów.
· Strona Hermes Tocchetto www.hermestocchetti.com

Chociaż pełnoekranowe strony www nie zawierają przewijania, podany przykład pokazuje jak może być wykonana podobna strona z użyciem przewijania. W tym przypadku za pomocą przewijania można poruszać się po menu i sprawdzić wszystkie kategorie prezentowane na stronie internetowej.
Large Hero Areas – to bardzo dobre rozwiązanie dla stron firmowych, które chcą skupić uwagę odwiedzających na odpowiedniej informacji, produktach/usługach. Takie strony www są dynamiczne, kreatywne i odpowiadają aktualnym trendom. Dlatego można z nimi poeksperymentować. A biorąc udział w naszym konkursie możecie wygrać najnowsze szablony stworzone z uwzględnieniem ostatnich tendencji w projektowaniu webowym.
Wygraj dowolny Premium szablon dla Joomla!
Dlatego, żeby wygrać 1 z 3 DOWOLNYCH szablonów dla Joomla! od TemplateMonster Polska trzeba wykonać proste kroki:
1. Przejść na stronę TemplateMonster Polska z szablonami dla Joomli – www.templatemonster.com/pl/type/szablony-joomla/. I wybrać szablon, które najbardziej podoba się Państwu.
- Pod podanym artykułem zostawić komentarz, zawierający numer szablonu i cel jego użycia. Na przykład, Ja chcę otrzymać szablon #53665 dla realizacji swego sklepu internetowego.
- Poczekać na ogłoszenie wyników. Konkurs trwa 2 tygodnie – do 23:59 7.10.2015 roku. Zwycięzcy będą wybrani przez losowanie. Wyniki konkursu będą opublikowane na naszej stronie www.solmedia.pl oraz na https://www.facebook.com/solmediapl.
- Zwycięzcy otrzymają informację na temat pobrania szablonów na swoje maiły, które muszą być podane pod czas napisania komentarzu.
Prosimy pamiętać, że komentarz musi zawierać poprawny numer szablonu na zasadzie czego będzie przekazywana nagroda!
Życzymy powodzenia!





Social Media
Znajdź nas w serwisach społecznościowych: